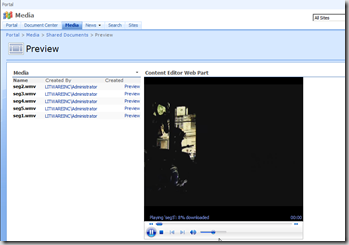
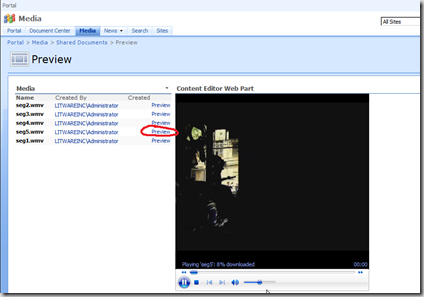
There are many ways of displaying video in a sharepoint site, my personal favorite is by Manoj Iyer from http://www.sharepointkings.com/2008/05/play-video-into-sharepoint-page.html blog. But I often heard that the requirement is to have a video player almost imbedded into a video library. Something that would allow to pick a video file without leaving the list of files and start playing it. something similar to the following picture.

Well, it's very easy to create with Sharepoint designer
Let's start:
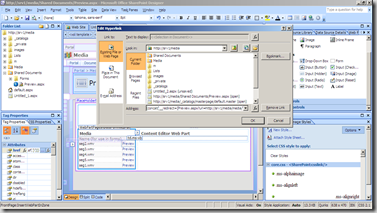
1. Create a Web part page, I’ve chosen the one with left column and body and named it Preview.aspx.
2. Open this page in the edit mode and insert Content Editor Web Part. Once you inserted the Content editor Web Part and pasted the code from http://www.sharepointkings.com/2008/05/play-video-into-sharepoint-page.html blog... I modified this code, but this modification does not change any functionality only height and width of the viewer, here it goes:
<div id="Player"> </div>
<script type="text/javascript">
function getParameter(szName)
{
// Get value out of supplied parameter
var szUrl = window.location.search;
szUrl = szUrl.toLowerCase();
szName = szName.toLowerCase();
var szValue = "";
var nBegin = szUrl.indexOf(szName);
if (nBegin != -1)
{
szValue = szUrl.substring(nBegin + (szName.length + 1));
}
var nEnd = szValue.indexOf("&");
if (szValue != "" && nEnd != -1)
{
szValue = szValue.substring(0, nEnd);
}
return szValue;
}
function wmpCreate(url) {
var str = "";
var agt = navigator.userAgent.toLowerCase();
var is_ie = (agt.indexOf("msie") != -1);
if (is_ie) {
// create the WMP for IE
str = '<object id="contentPlayer" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="400" height="400">';
} else {
// create it for FF.
str = '<object id="contentPlayer" type="application/x-ms-wmp" data="'+url+'" width="400" height="400">';
}
str += '<param name="url" value=""/>';
str += '<param name="uiMode" value="full">';
str += '<param name="autoStart" value="-1" />';
str += '<param name="stretchToFit" value="-1" />';
str += '<param name="windowlessVideo" value="0" />';
str += '<param name="enabled" value="-1" />';
str += '<param name="enableContextMenu" value="-1" />';
str += '<param name="fullScreen" value="0" />';
str += '</object>';
return str;
}
function videoCreate() {
document.getElementById('Player').innerHTML = wmpCreate();
var wmp = document.getElementById('contentPlayer');
wmp.URL = getParameter("url");
wmp.controls.play();
}
_spBodyOnLoadFunctionNames.push("videoCreate");
</script>
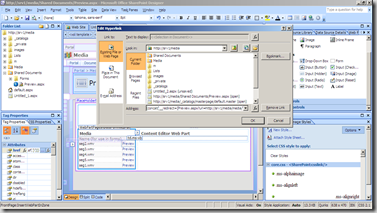
3. Open this page in SharePoint Designer.
This is where the fun part begins.
4. Into the left column insert DataView Web Part with the “media” library as the source.
5. Select all columns that you want to have displayed from the "media" library.
6. Insert a column at the end of the table and create a hyperlink there. Name of the hyperlink that I've chosen is "Preview"

In the address field paste the following string.
javascript: {ddwrt:GenFireServerEvent(concat('__redirect={Preview.aspx?url=http://srv1/media/media/',@FileLeafRef,'}'))}
Let's see what it does:
This script is redirecting to this same page Preview.aspx, but adds a parameter called url with the url reference to the media file, so replace "http://srv1/media/media/" with the url to YOUR media library. @FileLeafRef will simply imbed actual file name at the end.
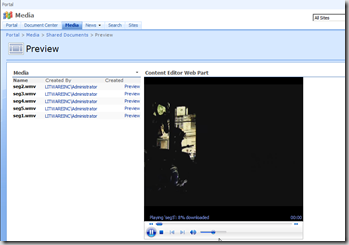
As soon this redirection happens the content editor web part with the player will take the url to this file and start playing it.

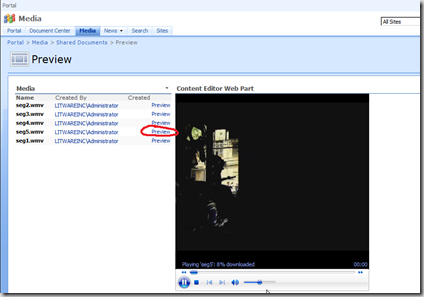
Now every time you click the preview link next to the file name, the player will start playing this video.
Enjoy